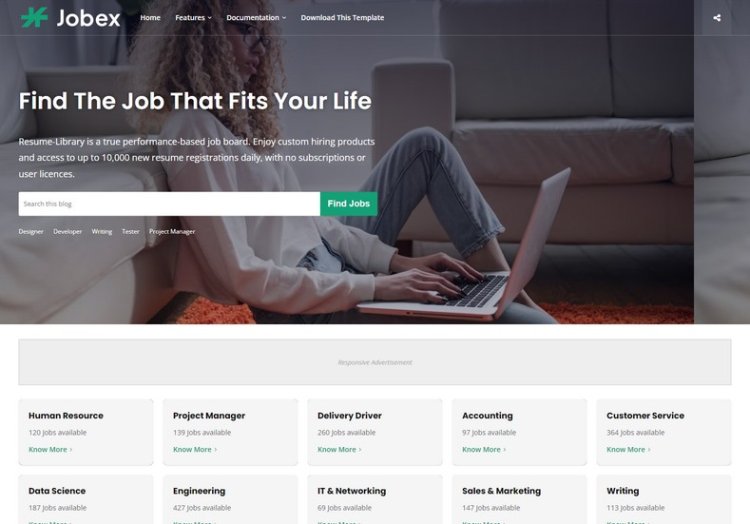
How To Setup Jobex Blogger Template
Jobex Blogger Template is an all-in-one Blogspot solution for recruiters, employment agencies, and any kind of job office you can think of. A powerful theme that allows building a professional job website in minutes. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users. See Demo Live Preview Free Download Free Version Buy Now Premium Version Basic Setup Template Installation Logo Setup Template Setting Shortcodes & Markups v2.0 Create Sitemap Video Documentation You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jobex Blogger Template - SoraTemplates Main Menu/DropDown/Multi DropDownAccess your blog Layout > click Edit icon on Main Menu widget.Normal Lin

You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jobex Blogger Template - SoraTemplates
Main Menu/DropDown/Multi DropDown
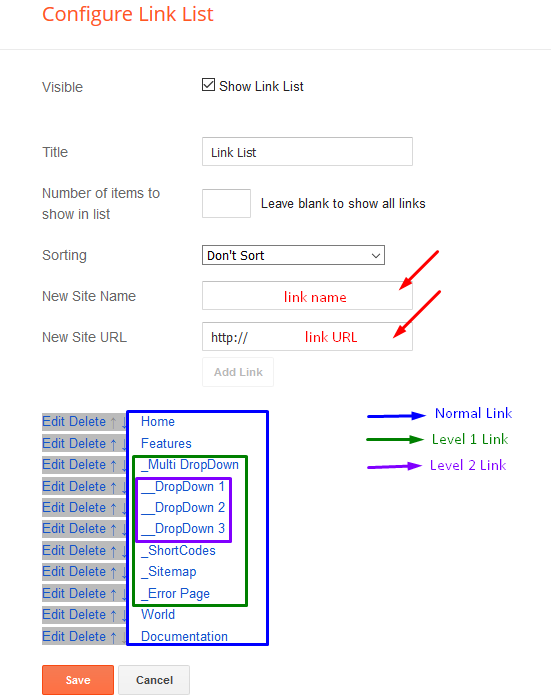
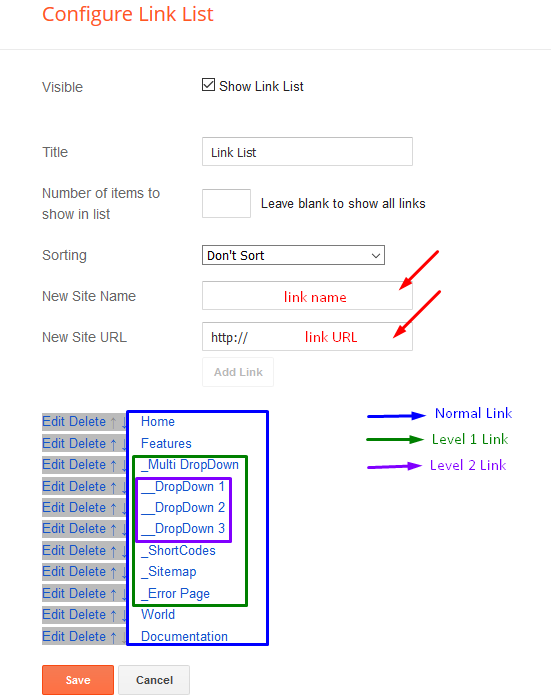
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscoreSub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Social Top
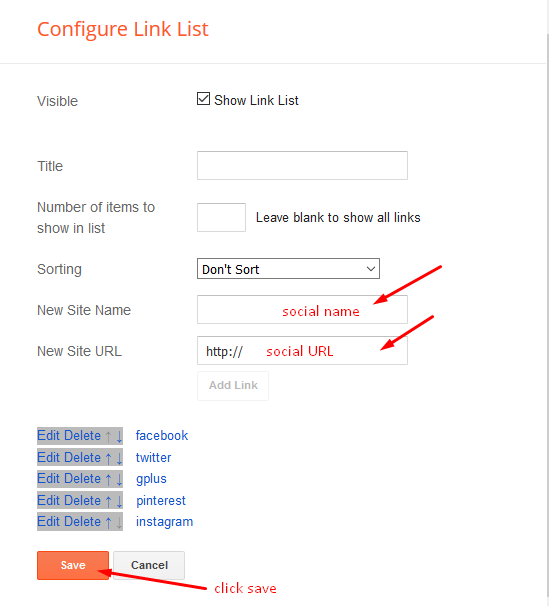
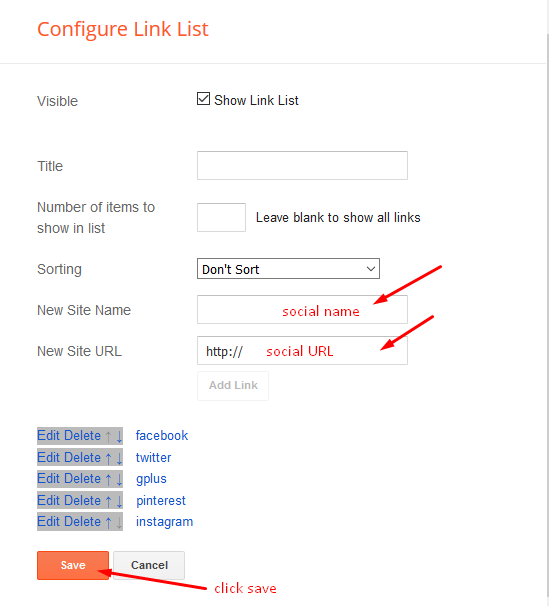
Access your blog Layout > click Edit icon on Social Menu widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.
Example:


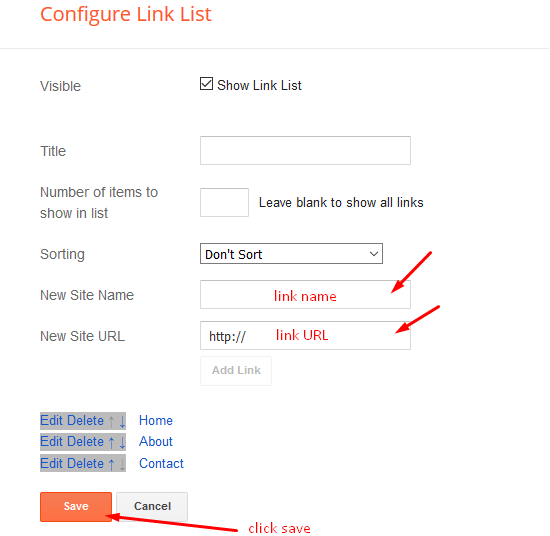
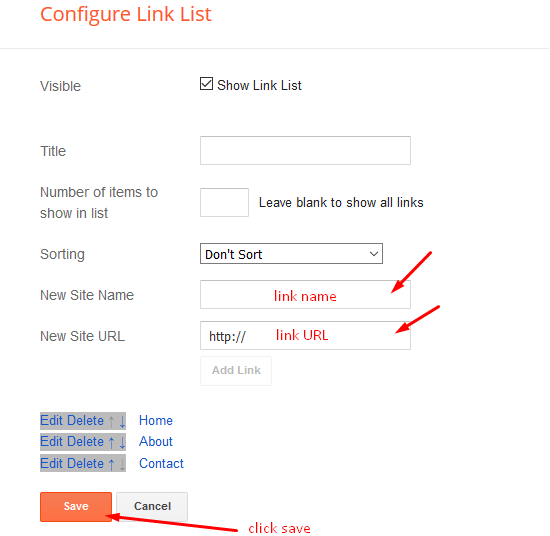
Links
Access your blog Layout > click Edit icon on Links widget.

Access your blog Layout > click Edit icon on Links widget.

Service List 1
Access your blog Layout > click Edit icon > on Service List 1 widget.
Note:- For Service list 1 use 270px width and 131px height image
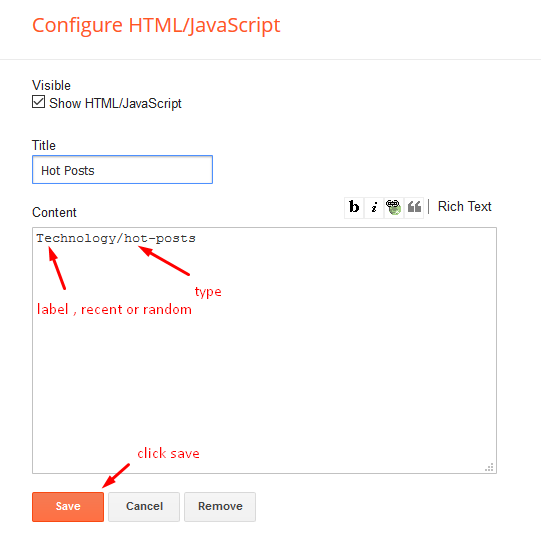
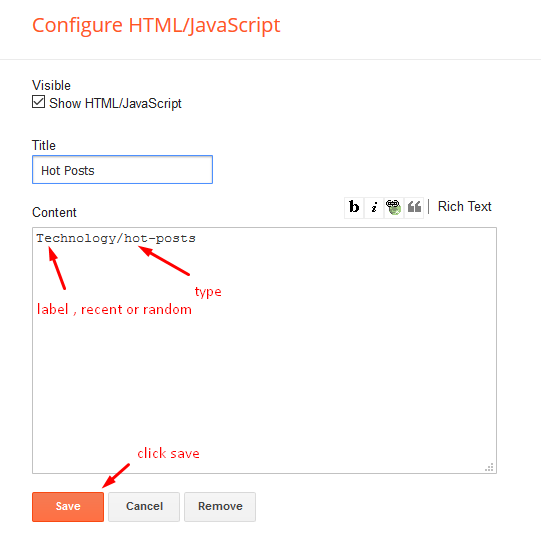
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

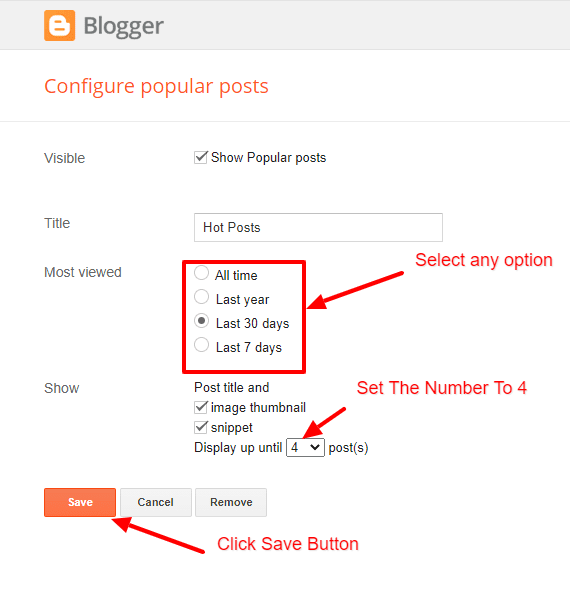
b) With Popular Post
Post List Widget
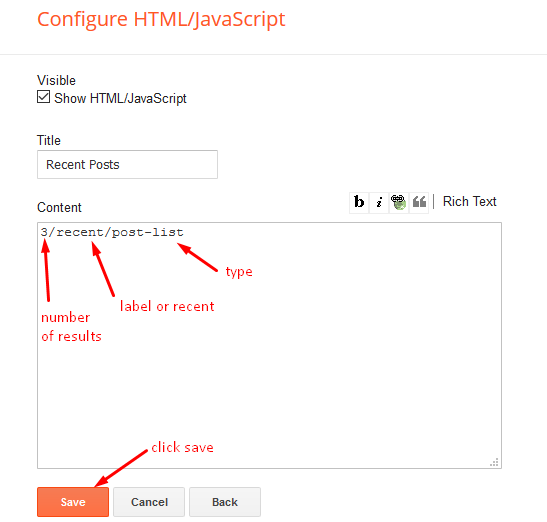
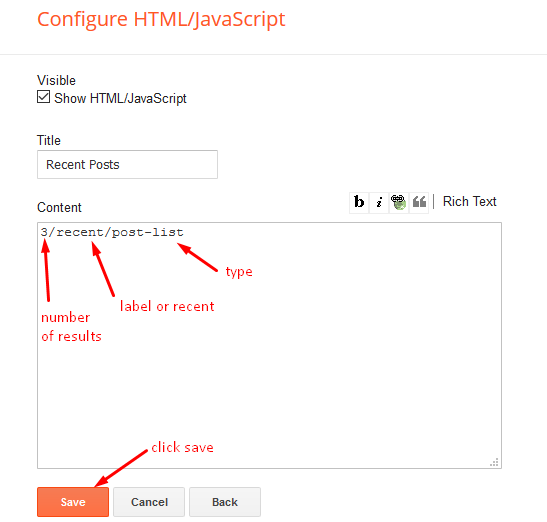
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent or random/post-listLabel Posts: 3/Food/post-listRecent Posts: 3/recent/post-listRandom Posts: 3/random/post-list

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent or random/post-list
Label Posts: 3/Food/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
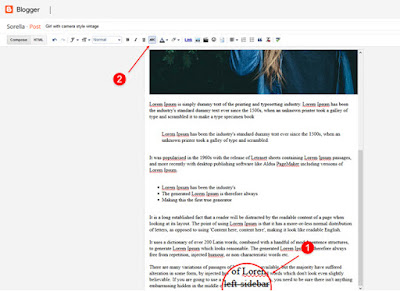
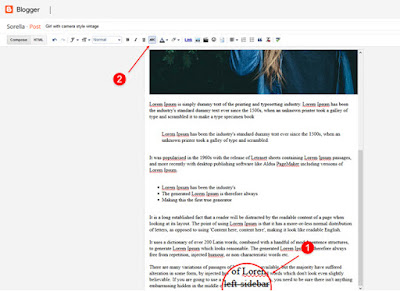
Left Sidebar: Inside the post add the text left-sidebar and add the style StrikethroughFull Width: Inside the post add the text full-width and add the style StrikethroughRight Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget section.
Avaliable Icons { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


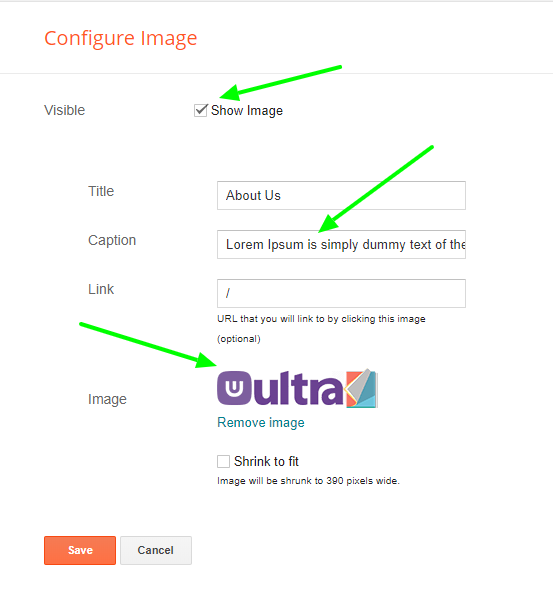
Footer About & Logo Section (Image & Text)
Access your blog Layout > click Edit icon > on About & Logo widget.
Example:
Footer Social
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
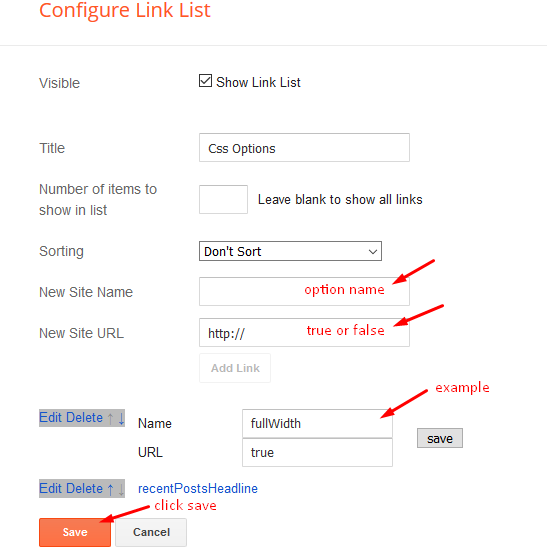
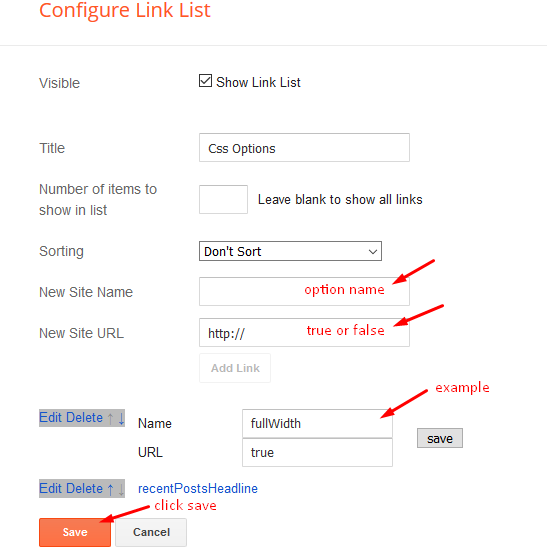
01 - Css Options
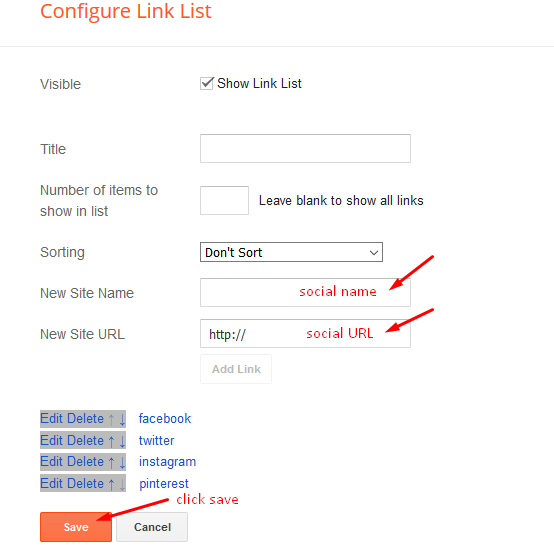
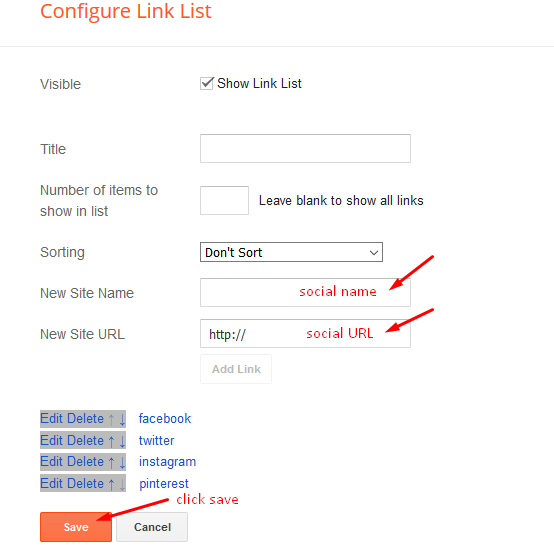
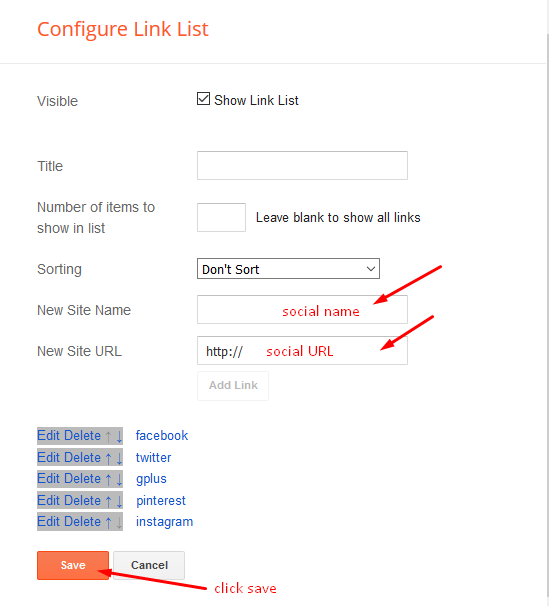
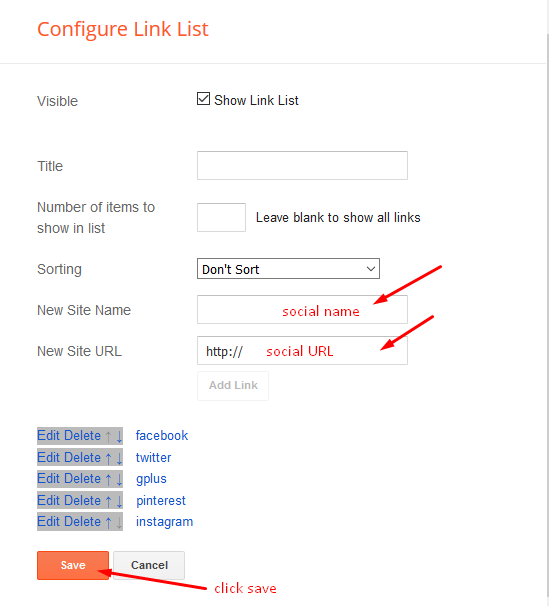
Access your blog Layout > click Edit icon on Css Options widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
Post Summarry: In New Site Name add postSummary, in New Site URL add true or false, after click on save button.


02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.


Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
Note: In Attribute data-href replace the link per your facebook page url.
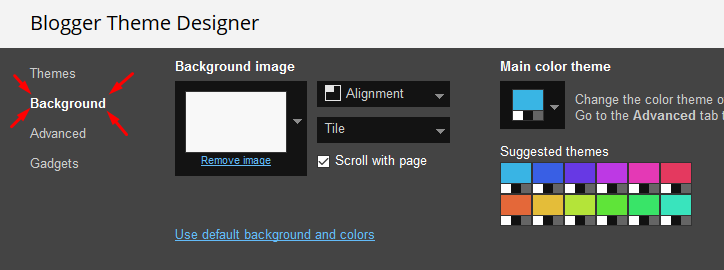
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

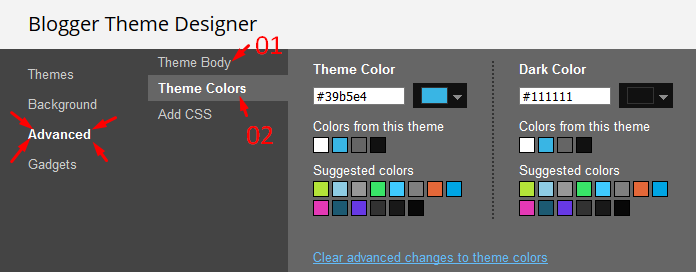
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Only Premium Buyers will get the widget codes available in the demo.
If you are a premium version user and you are having any problem while setting up the template please contact us by going to this link (Contact Form).
What's Your Reaction?